A diario nos topamos con muchas y muy diferentes thumbnails, y a muchas de ellas quizás hasta las pasamos por alto. Veremos cómo funcionan en Youtube, una plataforma digital a la que se suben aproximadamente 300 horas de video por día, y cada video que se sube debe tener una thumbnail (la miniatura que se ve al lado del título y descripción del video). Estamos en una era en donde abundan lxs youtubers y con ellxs los títulos “clickbait” (esos textos cortos que tiran shade, son re plot twist o son morbosos), impactantes o ambiguos para ganar la atención del usuario; pero no solo los títulos, de hecho las miniaturas también lo pueden ser. Entonces, ¿qué hace que entremos a ver un video? ¿su título? ¿o su thumbnail?.
Como todo lo que está sumergido en lo digital, evoluciona y se actualiza. Y las thumbnails no fueron exentas de estos cambios. La plataforma se actualizó y cuando uno posa la flecha del mouse sobre una thumbnail se reproducen unos segundos de video. Esto posiblemente trajo la obligación (quizás para lxs que lucran con esto), que las miniaturas sean mucho más impactantes y llamativas. Para quienes Youtube se convirtió en una fuente de ingresos extra o un trabajo fijo, las thumbnails son la foto o el momento clave que más representa al video que están subiendo, deben congelar un momento, editarlo y agregarle texto para más pregnancia.
La tipografía en una thumbnail juega un rol tal que hasta le puede sumar información al título. Se suelen utilizar palabras claves que sinteticen o provoquen, junto a la imagen de fondo. También se puede caer en el error de repetir lo mismo que el título, y así perder la oportunidad de otro nivel de lectura.
Sin más preámbulos, me centraré en evidenciar y analizar thumbnails en las que la tipografía acompaña a la imagen. Para un mejor análisis separé por categorías según la composición, puesta en página de la tipografía.
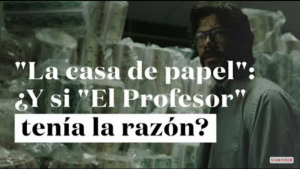
- Piedad: En esta categoría nos encontramos con errores tipográficos, como usar una tipografía muy reconocida en el mundo del cine y además usando un color radioactivo, y en el otro caso, errarle a la ubicación del color que provoca que no leamos en el orden correcto “Por en el copiar hospital acabé”.


- TOC TOC: En esta categoría encontramos thumbnails con tipografía inclinada. ¿Decisión? Sí, pero WHYYY? Les sorprendería ver la cantidad que hay de éstas. Aparentemente lxs youtubers no sufren de tocs… o sí.



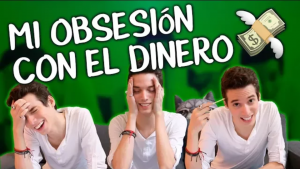
- Tres son multitud: En esta categoría encontramos a thumbnails que van más allá y apuestan a la combinación de familias tipográficas. Se puede ver que al combinar 2 tipografías el riesgo es menor, pero 3 muy diferentes para un solo título, ¿funciona? ¿es necesario?



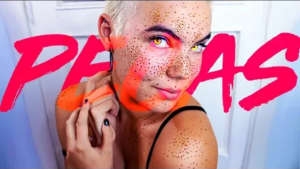
- Aire: En esta categoría observamos las distancias, un ajuste tipográfico en los espacios de interlínea e interletra. En el segundo caso podemos ver también la ubicación en el campo, decidiendo así que ocupe un tercio de la thumbnail y teniendo que ajustar el bloque de texto, variando los tamaños.


- Fusionarte: Cuando la tipografía no sólo está puesta y ya, sino que también es parte de la imagen y hace que funcionen juntas y no por separado.



- HORROR VACUI: Bueno, acá no querían desaprovechar el espacio…

- Classic: Una familia tipográfica, un punto de tensión, pregnancia, nunca falla.



Y por último, para anclar con el tp de sistemas que estamos haciendo, podemos ver cómo algunos optan por generar un sistema de su propio canal, con las thumbnails. Un sistema cerrado y otro más abierto, con sus constantes y variables.






Ahora no podrás volver a ver una thumbnail con los mismos ojos, de nada.