El diseño de una interfaz web juega un rol fundamental en la construcción de la identidad de una marca. En este artículo, analizamos un caso específico: la página web de Muchacha, un resto bar francés con temática latinoamericana, en la cual la tipografía a gran escala, la animación web y la ilustración operan en sintonía para resolver un menú virtual de manera dinámica y novedosa.

Esta interfaz está destinada a un público joven-adulto, posibles clientes del bar, por lo que el tono en el que se le habla al usuario es informal y conciso. El planteo detrás de ella es incorporar estructuras, jerarquías y misceláneas típicas de un menú impreso tradicional, que son modernizadas y adaptadas al mundo web responsivo y animado. La tipografía, el color, la ilustración, las imágenes y la animación son protagonistas en esta pieza, están en constante interacción y diálogo entre sí, y hay tipologías distintas de estas variables.
Presenta una arquitectura intuitiva, interactiva y fácil de recorrer. La navegación es clara: se lleva a cabo siempre scrolleando hacia abajo. A medida que se avanza en el recorrido, los elementos se mueven para dar lugar a otros, aparecen y se desvanecen, se arman y desarman, pero siempre constituyen un todo. La animación web es fundamental en su estructuración, no sólo por los efectos que genera, sino porque cumple una función clave: guía la mirada, ordena la lectura y genera ritmos que vuelven a la pieza sumamente interactiva. Está diseñada en CSS, lo que, a diferencia de las tradicionales animaciones web hechas con JavaScript, hace que la interfaz sea ligera de cargar, incluso en dispositivos móviles. Siendo una pieza en la cual se asume que la mayoría de los usuarios la verán a través de un celular, no hay mayores diferencias entre la versión de escritorio y móvil, y la tipografía se adapta a distintos cuerpos.


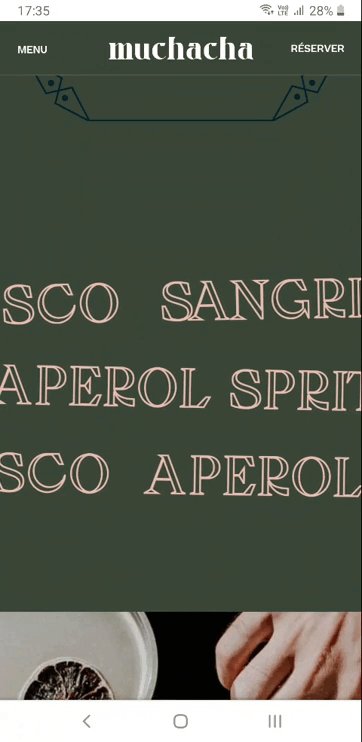
En cuanto al formato de los textos, principalmente se utiliza la tipografía Cako, una fuente romana moderna con detalles y terminaciones puntiagudas, que le aporta muchísima personalidad a la identidad de la marca que se presenta. Aparece en el logo, en títulos, en el slogan, en animaciones, etc. Suele ser usada en cuerpos grandes, posee la mayor jerarquía y toma mucho protagonismo. Una interacción interesante con esta fuente se da en la sección de bebidas, donde la tipografía sólo tiene los contornos, por lo que se pueden apreciar el trazo y la terminación de los remates. Al posicionar el cursor sobre las diferentes opciones, se produce una interacción con la tipografía en la cual los contornos se rellenan de color.

Por otro lado, para los textos de lectura, botones y títulos de menor jerarquía, se utiliza la tipografía Beatrice standard; una fuente sans serif redonda basada en formas geométricas, de fácil recorrido en la lectura, que aporta modernidad y elegancia al diseño de la interfaz.
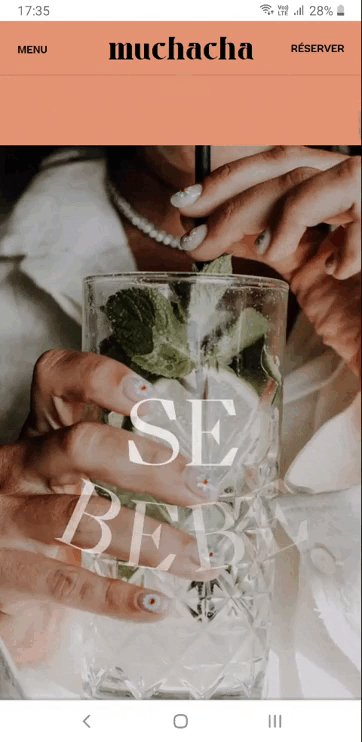
En términos de legibilidad, la tipografía funciona perfectamente en relación a los tamaños y contrastes con los fondos. La misma interactúa tanto con fondos de color plano como con imágenes sin generar dificultad en la lectura.
En cuanto al diseño, nos encontramos con que hay pocas alternativas para que el usuario conecte con la información de otra manera: toda la interfaz está especialmente diseñada para ser recorrida de una única forma, y sólo posibilita saltear ciertas secciones del recorrido a través de accesos directos al inicio. Sin embargo, como ya se ha mencionado antes, la web maneja un gran dinamismo, lo que la hace divertida y entretenida de visualizar.

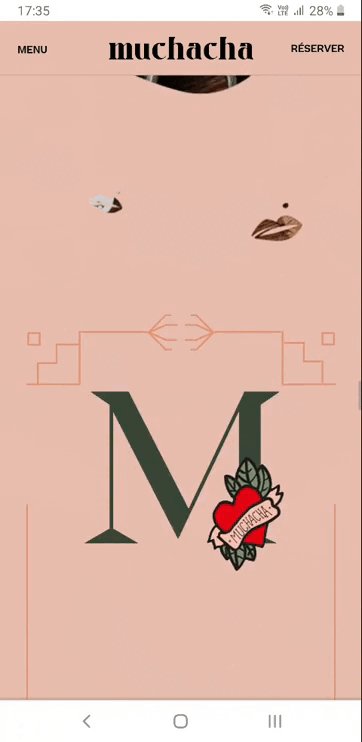
Al ser Muchacha un restaurante-bar cuyo target principal son personas jóvenes que buscan conocer gente y relajarse, la interfaz construye su identidad utilizando recursos tales como composiciones que recuerdan a aplicaciones de citas, como Tinder. Si bien este tipo de situaciones aportan mucho a conformar la identidad de marca, la composición no demuestra una gran funcionalidad más allá de generar un efecto novedoso, por lo que es un aspecto que podría ser resignificado para que tenga alguna función. Podría, por ejemplo, actuar como un menú interactivo que ayude al lector a elegir qué va a consumir: mostrando fotos y descripciones de los productos, permitiendo que el usuario elija entre las opciones, y en base a estas preferencias armar un menú personalizado.

Concluyendo, la tipografía contribuye al éxito en el diseño de esta interfaz, ya que le da elegancia, personalidad, legibilidad y carácter. La página web de Muchacha es un gran ejemplo de cómo valerse del recurso de la animación web CSS, utilizándola para construir una narrativa identitaria y manteniéndola en un constante diálogo con la tipografía, la fotografía y la ilustración, lo cual genera una integración que hace la pieza sumamente interesante.

