Los fanáticos de Harry Potter recordarán el sitio web Pottermore, dedicado a recopilar información del Mundo Mágico, acceder a contenido exclusivo de la saga y jugar online. El sitio cerró y hoy en día existe Wizarding World, creada por la fusión entre Pottermore y Warner Bros, y es la interfaz que elegimos para analizar.
Wizarding World es un sitio web dedicado a los fans de Harry Potter donde podemos encontrar noticias, juegos, contenido exclusivo de J.K. Rowling, merchandising, narraciones para los más chicos, y mucho más.
Antiguamente existía una página interactiva con funciones similares llamada Pottermore, era un proyecto de J.K. Rowling y muy conocida entre sus fanáticos pero cerró en 2019 y terminó de trasladar todo su contenido a Wizarding World: la nueva página oficial.
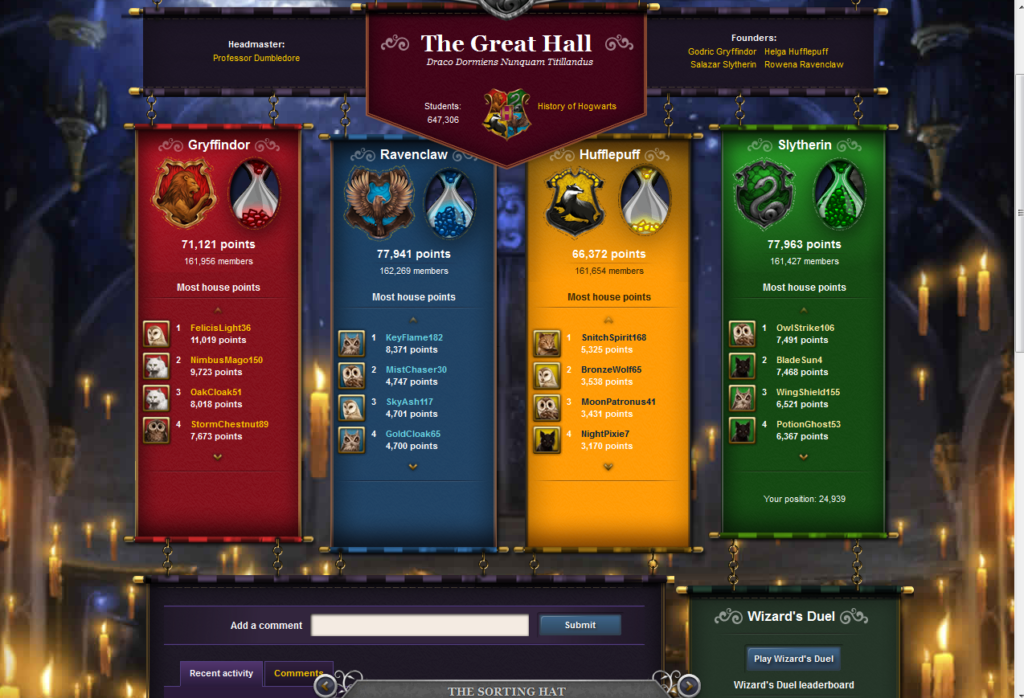
Pottermore (img. 1) tenía un diseño que no podía ser distinto a los libros y las películas: mágico y curioso. Los fans lo describían como “impresionante en cuanto a alcance, detalle y belleza” y un “verdadero portal mágico”.

Actualmente, Wizarding World logró respetar la personalidad mágica del mundo de Harry Potter pero en una versión mucho más minimalista y moderna.
En este trabajo analizaremos los recursos utilizados para lograr esa identidad visual que remite a la magia, la fantasía y las aventuras.
En principio queremos destacar la tipografía elegida para los títulos (img. 2): Bluu Next. JB Morizot, el autor, la describe como “nítida y precisa, una opción totalmente buena para reemplazar cualquier fuente serif aburrida como Times New Roman o Calson Graphic.”

Creemos que es clave en este caso la utilización de una fuente Serif, ya que aporta la impresión de algo clásico, y en Harry Potter, el Mundo Mágico es antigüo: en las películas se pueden apreciar diarios y carteles (img. 3) con tipografías tipo góticas y con ornamentos.

Algo interesante para mencionar sobre estos diarios (img. 3) es la “mezcla” de tecnologías: el código estético está asociado a tecnologías de impresión más antigüas como los tipos móviles, pero en las películas, estos textos e imágenes tienen la capacidad de moverse, como si se tratase de una interfaz interactiva moderna. Rompen con el estereotipo gráfico-tecnológico.
Volviendo al análisis tipográfico de Wizarding World, Bluu Next (img. 4) logra darle a la web la sensación de algo antigüo, rústico y de fantasía gracias a sus terminaciones puntiagudas y signos particulares como la L minúscula.

Esta tipografía tiene gran importancia porque es el elemento central en la composición de la página de inicio (img. 2), y la que aparece en los títulos en todas las secciones.
Por otro lado, para los textos más extensos la acompaña una fuente completamente distinta que aporta lo minimalista y moderno al sistema, y se trata de Sofia Pro (img. 5): Sans Serif, de formas redondeadas y geométricas.

En unos pocos casos aparece la tipografía Mason Sans OT, que es muy particular ya que su diseñador, Barnbrook, utiliza influencias de letras rusas, arquitectura griega y biblias renacentistas. La describe como algo que “expresa emociones extremadamente opuestas de amor y odio, belleza y fealdad”.

Además de las fuentes elegidas, hay más elementos que aportan a la identidad visual mencionada, como por ejemplo, los fondos de color oscuro con estrellas que titilan al pasar al cursor. Estos fondos que simulan ser cielos en la noche (img. 7 y 8), remiten al misticismo. A su vez, las misceláneas geométricas y de trazo fino (líneas, rombos) le dan el toque moderno.


Por último, las imágenes utilizadas en la web son ilustraciones digitales (img. 9) de tipo realista que permiten sumergirse en las distintas escenas de Harry Potter.

Habiendo visto los distintos elementos visuales de Wizarding World, sus formas y composiciones, podemos ver una gran diferencia con lo que era Pottermore (img. 1), que se caracterizaba por ocupar casi toda la pantalla con información, ilustraciones y colores.
Creemos que la nueva página logró mejorar en cuanto a diseño gracias a la cuidadosa elección de tipografías, composiciones ordenadas e ilustraciones que conviven entre sí. Y a su vez, mantuvo la sensación de portal mágico.