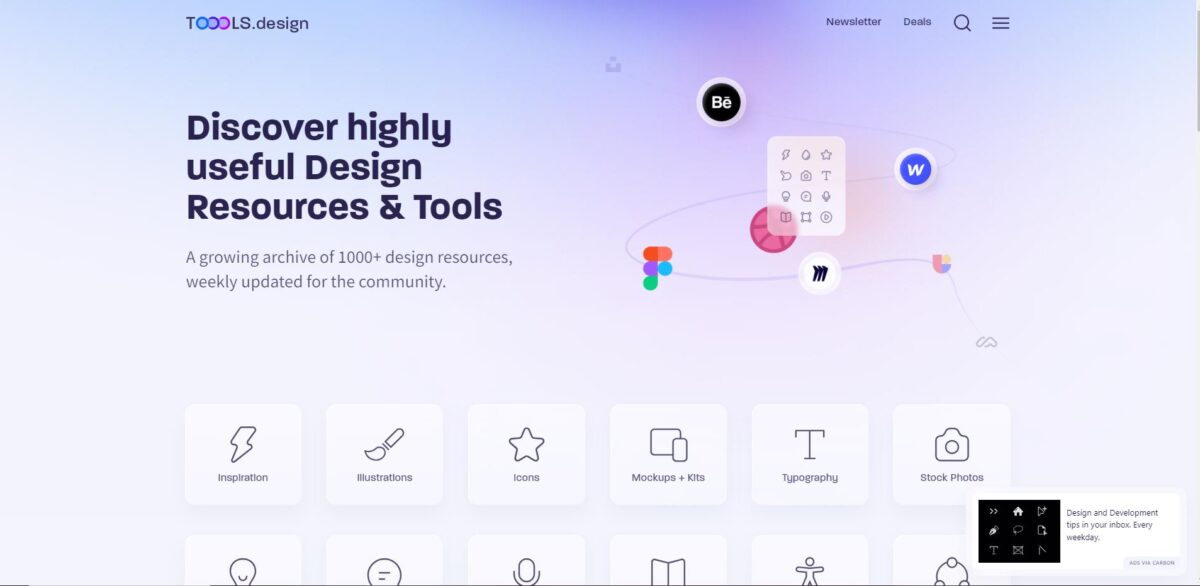
La interfaz que analizamos es la página web TOOOLS.design, que fue creada para usuarios diseñadores en busca de herramientas que le faciliten el trabajo, actualizándose cada semana con la adición de cinco nuevos recursos. La audiencia abarca todo tipo de profesionales del rubro, los cuales pueden sugerir herramientas para ser publicadas en el sitio.
Observamos una página intuitiva, fácil de navegar, no tiene mucha densidad de información, o más bien, tiene la justa y necesaria para cumplir el propósito de la página. Observamos dos familias tipográficas distintas: Source Sans Pro (la más predominante) y Paralucent. La interfaz jerarquiza contenidos utilizando recursos como la variación de tamaños y variables tipográficas entre títulos y epígrafes (los primeros aparecen en mayor tamaño y variable Bold, y los segundos en menor tamaño y variable Regular), haciendo que la tipografía contribuya a su éxito al utilizarse fuentes sans serif que dan cuenta de un estilo visual mas simplista o minimalista, y dejando espacios en blanco que ayudan a no distraer a la persona usuaria de otra cosa que no sea buscar su herramienta adecuada. También se le aporta jerarquía sumándole una técnica de interacción visual que reduce la opacidad del elemento que está sobre el cursor para facilitar su distinción, aunque este recurso sólo está habilitado en formato para computadora ya que la navegación del usuario en un celular es distinta. Se podría decir que hay una síntesis de recursos (tanto en la tipografía como los elementos que la rodean) que acompaña a una comunicación inmediata y funcional al propósito de la interfaz, sin más rodeos. La tipografía, además de su rol estético, también cumple la función de exponer, explicar y dar orden a los elementos del campo.

La interfaz cuenta con un diseño estático, adaptable al dispositivo en el que se lo consume, y eso hace que varíe la forma en la que los elementos se muestran, aunque en ambas se puede observar una grilla ortogonal que organiza todos los contenidos de manera clara e intuitiva: el título introductorio y un epígrafe, luego las secciones para orientarse dependiendo de lo que se busque (si se quiere inspiración, ilustraciones, mockups, libros, etc.), y luego se muestra cada sección por separado también. Posee recursos hipertextuales ya que, al hacer clic en algún botón, aparecen nuevos vínculos o textos que no son visibles sin acceder a ellos. Además, estos recursos tienen una relación directa con la tipografía ya que esta informa previamente de lo que se trata cada elemento antes de acceder a él.


Además de la tipografía, la interfaz utiliza otros elementos gráficos como los logos de los recursos que publica, íconos ilustrativos vectorizados que se ubican con los botones de las secciones, o un cuadro ilustrativo que resume gráficamente la utilidad de la interfaz. También tiene gradientes en el fondo, que no deja de ser una característica muy sutil que no distrae del objetivo principal: encontrar la herramienta necesaria. Esto también funciona al usar la tipografía en color negro (o gris oscuro para los pequeños párrafos), generando contraste y resaltándola.