Creemos que los paradigmas existentes de colaboración para los creativos son demasiado rígidos y centralizados, y queremos reimaginar lo que significa aumentar el valor a través de la colaboración y la propiedad común.
Introduccion de la pagina web – The Quest of Evolution.
La página The Quest of Evolution es una organización que reúne artistas, escritores, diseñadores y especialistas en otras áreas de todo el mundo para crear crypto -novelas; estas mismas son vendidas como NFT en una moneda llamada $QEV tokens las cuales se reparten en fundaciones benéficas designadas a cada obra. Los compradores de estas piezas pueden intervenir la redacción de las mismas para ser reeditadas y, los derechos de estas nuevas ediciones generan ganancias para los especialistas creadores de las obras. El programa está abierto a inscripciones de todo tipo de creadores y estas se realizan por un sistema de vacantes a las cuales se ingresa por postulación.
La página se creó en 2022, en la ciudad de Lisboa, Portugal, está dirigida especialmente para difundir este proyecto y para mostrar la metodología de trabajo circular, sin embargo esta web no se enfoca en la venta del producto en sí, ya que creemos que tienen un mercado específico para esto, de igual manera en la página está la posibilidad de postularse para colaborar con la organización.
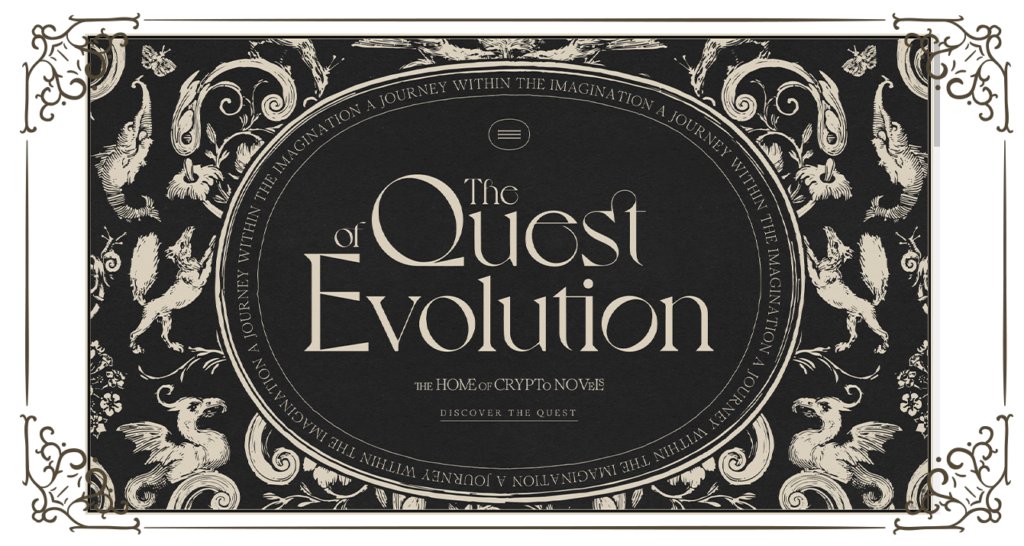
Las ilustraciones están hechas en un estilo que remonta a la xilografía victoriana, el título está formado de dos fuentes tipográficas distintas, con características diferentes, la letra capital es una incisa y el resto del texto está en una tipografía de transición.
Si bien toda la página está diseñada con tipografía Romie los subtítulos se modificaron encimando la caja de cada letra para generar una composición tipográfica con los mismos. Para el texto de lectura se utiliza esta misma tipografía, pero sin modificaciones
La página es principalmente tipográfica, tiene algunas imágenes para presentar los sitios web que realizaron, usan el texto y la tipografía para comunicar los objetivos que tienen como agencia. Usan tipografía como imagen, textos de tamaños grandes para llamar la atención. Algo a destacar y que, si bien no rompe con la estética, más bien se acopla a ella, es la utilización del blanco en la página que resalta al texto, alejándose de la ornamentación que acompaña los costados de los mismos.
La interfaz interactúa con sus subpáginas, invitando al usuario a navegar por la web descubriendo distintas características de la misma, pero siempre manteniendo la misma modulación gráfica y respetando una paleta de colores acotada y dura. A su vez, por medio de animaciones variadas, ofrece al espectador una experiencia más fluida e interactiva de la misma.
El responsive de la página web está diseñado para funcionar de distintas maneras en computadora, celular o tablet. Si bien el estilo de animaciones se respeta, se ve de forma más fluida en el teléfono ya que el recorrido es más fácil de lograr en este tipo de dispositivos. En pantalla de resolución 1080p, como las de computadora, el sitio se nota con mucho zoom y esto dificulta a la lectura.
En todo tipo de dispositivos las cajas de texto se ven afectadas por el justificado y esto genera muchos ríos que incomodan a la visual de las tipografías.
Se percibe una programación en código CSS a primera vista, que es mayormente utilizada para generar estilos.