Cosmos es una aplicación web y una red social, es un híbrido entre estas dos. Fue publicada por primera vez en Junio de 2020, año que dió inicio a la pandemia. Durante este año, el internet fue primordial en nuestro día a día y el diseño/desarrollo de páginas web fue furor, dado que muchas personas se introdujeron en cursos de desarrollo y/o de sistemas.

Esta aplicación apunta particularmente a la industria del diseño y del arte. Busca crear un sitio de expresión, donde no haya notificaciones, ni comentarios, ni ego. Solamente un sitio donde uno encuentre inspiración, arte, estética, y sea apreciado por aquellos que son parte de la comunidad.
Está dirigido a jóvenes artistas, diseñadores, creativos, fotógrafos, curadores, etc. Como usuario secundario, está dirigido a cualquier persona interesada en la estética del diseño y del arte.
La web contiene principalmente tres familias tipográficas: por un lado Helvetica, utilizada para el logo; GT Super, para los títulos y la Favorit, para los bloques con mayor cantidad de texto, etiquetas y misceláneas.
La tipografía, en el inicio de la página, es un punto focal y lo que atrae al usuario desde un inicio con el logo y su propuesta web debajo de este, tiene una buena estructura de información. Luego, en la aplicación en sí donde encontramos las imágenes y la “red social”, tiene poco protagonismo dado que las imágenes son las protagonistas por su propuesta y objetivo.


Como mencionamos, el logo utiliza Helvetica, en la cual observamos que la “S” fue retocada para generar un impacto visual y delicadamente crear una tipografía menos “común”, de esta manera darle una visión moderna.
Las decisiones de las tipografías son estilísticas y funcionales. Las Sans, son utilizadas para la lectura de texto, explicaciones sobre qué trata la web y para botones, como los del playstore, o de “Usos y Condiciones”. La tipografía Serif, es utilizada para títulos y frases. Estas tomas de decisiones son consistentes y generan una lectura fácil y cómoda, además de ser una combinación de tipografías amena, funcionan juntas a la perfección.

La interfaz tiene una estructura vertical, que nos permite una lectura fluida. Esta estructura de cuatro columnas, permite al diseño jugar con distintas composiciones a lo largo de la introducción de la web.
Por momentos encontramos varios componentes, igualmente la interfaz se ve limpia por la composición de los márgenes que le otorgan aire. Tiene una densidad de información intermedia, se entiende donde mirar y se entiende con qué elementos puede o no interactuar el usuario.
Dentro de la composición, la tipografía suele cumplir un rol importante en casi todo el sitio. Estructuran mediante imágenes y bloques de texto a lo largo de la misma.


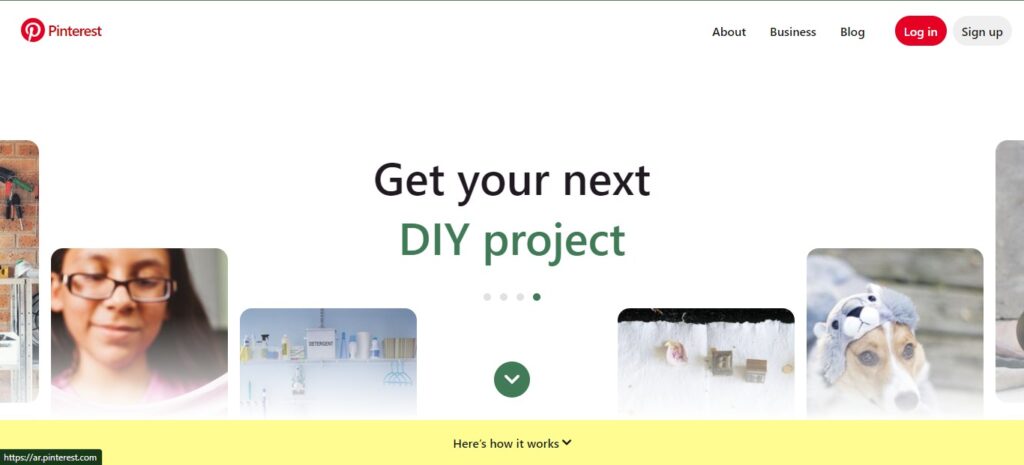
Decidimos comparar a Cosmos con Pinterest, ya que ambas presentan el mismo objetivo en cuanto a su aplicación web.
El inicio de Pinterest tiene una estructura similar a la de Cosmos, con la diferencia que utilizan una sola tipografía para todo el sitio, apple system. La interfaz, los componentes web (menú, pastillas) y experiencia de usuario de la página apunta a un público más general dado que esta diseñado de una manera mas simple y con pocos elementos en comparación a Cosmos. Pinterest se vuelve una búsqueda tanto de arte y diseño, como de DIY de ropa, outfits, recetas, etc.


Vemos entonces como Cosmos logró plasmar lo que su público ideal estaba buscando, generando una web y una aplicación limpias, fáciles de usar y sobre todo con una gran combinación entre las tipografías y las imágenes.
